ご利用マニュアル
【makeshopをご利用の場合】カートリカバリー タグ設置マニュアル
makeshopでCART RECOVERY®をご利用いただく方法をご案内します。
ご利用の際は、まず、JavaScriptのタグを設置いただき、その後メールの設定等を行っていきます。
※サイトに検証環境がある場合は、まず、検証環境へ実装していただいた後、本番環境でご利用ください。
■目次
1.カートリカバリーとは
カートリカバリーは、カートに商品を入れたまま購入せずに離脱した「カゴ落ちユーザー」に自動的にメールでフォローをし、売上に繋げるアプリです。
カゴ落ちから〇時間後にメールを送るステップメールやカゴ落ち時にポップアップ表示&メール配信、ダイナミックリターゲティング広告を設定することができます。
2.注意事項
カートリカバリーは、makeshopにて「クリエイターモード」をご使用の場合、ご利用いただけます。
3.タグ設置:フッターモジュールの設定編集
makeshopの管理画面にログインし、下記手順でデザインセット編集画面を開いてください。
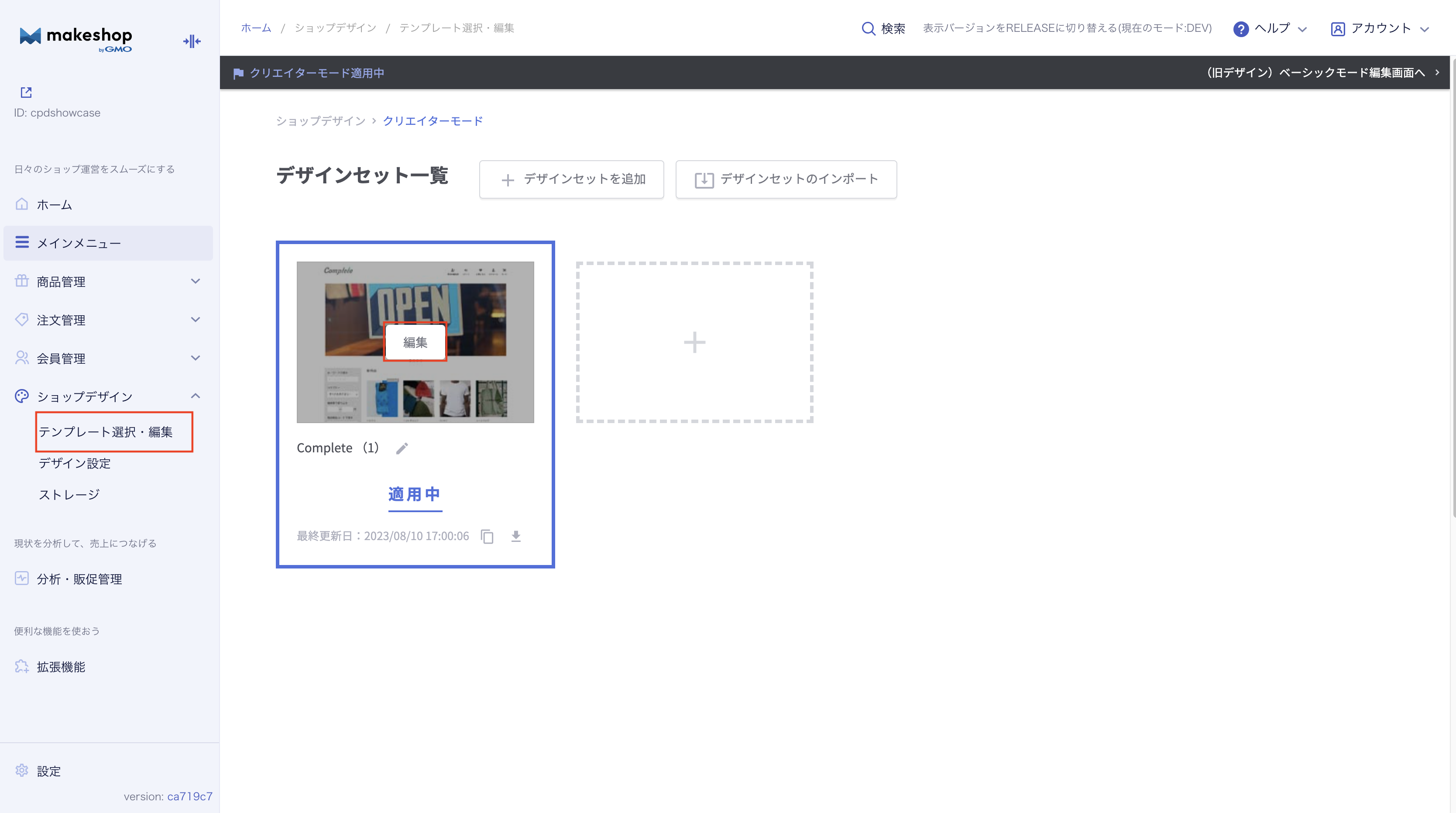
[ショップデザイン] > [テンプレート選択・編集] > [適用中]のデザインセットの編集を開いてください。

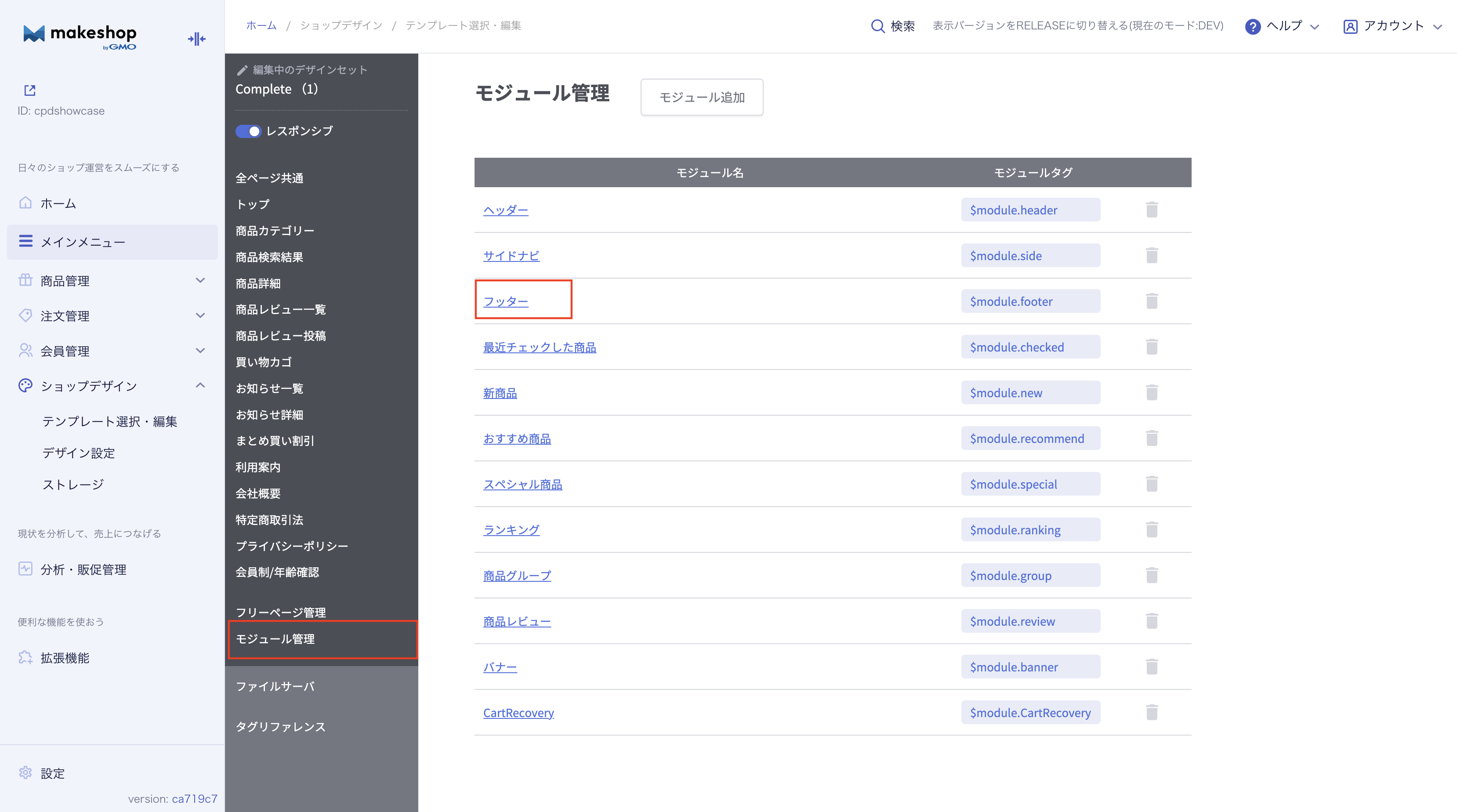
フッターモジュール画面を開いてください
[モジュール管理] > [モジュール管理] > [フッター] を開いてください。

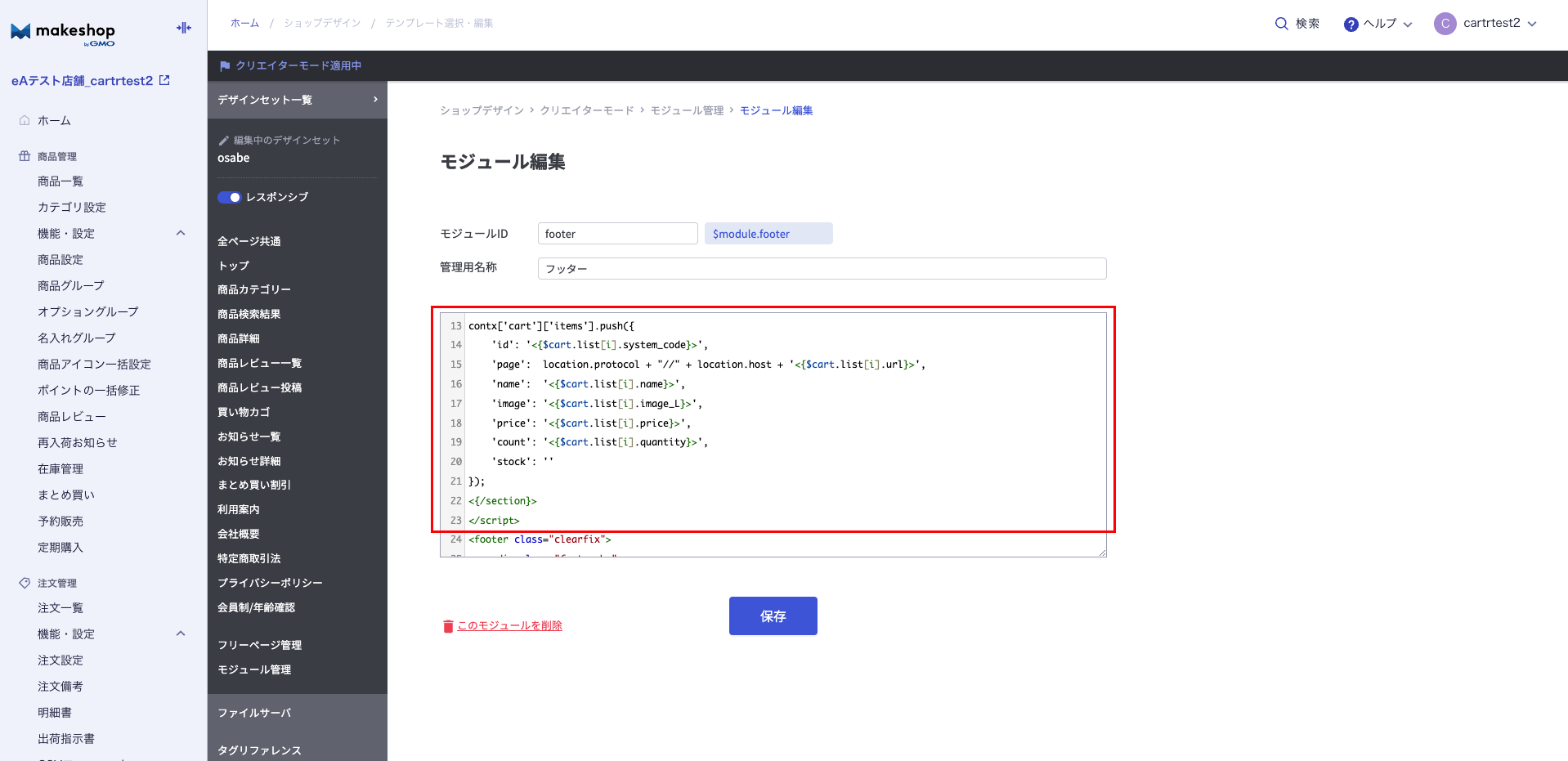
フッターモジュールの修正をしてください。
<footer> の上に下記内容を追加します。
<script>
contx = {
'user': {
<{if $member.id != null}>
'number': '<{$member.id}>'
<{else}>
'id': 'guest'
<{/if}>
},
'cart': { 'items': [] }
};
<{section name=i loop=$cart.list}>
contx['cart']['items'].push({
'id': '<{$cart.list[i].system_code}>',
'page': location.protocol + "//" + location.host + '<{$cart.list[i].url}>',
'name': '<{$cart.list[i].name}>',
'image': '<{$cart.list[i].image_L}>',
'price': '<{$cart.list[i].price}>',
'count': '<{$cart.list[i].quantity}>',
'stock': ''
});
<{/section}>
</script>

4.タグ設置:コンバージョンタグの設定編集
コンバージョンタグの設定を開く
[ショップ構築] > [分析・販促管理] > [SEO・マーケティング] > [タグの設定] を開いてください。

[コンバージョンタグ] の設定を開いてください。

[コンバージョンタグ設定] で下記内容を設定して保存します。
出力設定:「出力する」にチェックを入れます。
コンバージョンタグ名:「CartRecoveryCV」と入力します。
出力画面:「注文完了画面」を選択します。
出力箇所:「<body>直後」を選択します。
コンバージョンタグ設定-開始部:下記内容を追加します。
<script>
contx = {
'user': {},
'cart': { 'items': []
},
'cv': {
'items': [
コンバージョンタグ設定-繰り返し部:下記内容を追加します。
{
'id': "[ITEM_CD_SYS]",
'page': "[ITEM_URL]",
'name': "[ITEM_NAME]",
'price': "[ITEM_PRICE_TAX]",
'count': "[ITEM_COUNT]",
'stock': ""
}コンバージョンタグ設定-区切り文字:「カンマ(,)」を追加します。
,コンバージョンタグ設定-終了部:下記内容を追加します。
]
}
};
if ("[USER_ID]" !== "") {
contx.user.number = "[USER_ID]";
} else {
contx.user.id = "guest";
}
</script>
上記対応が完了した後、「保存」ボタンをクリックして、保存してください。
5.カートリカバリーが正しく動作するか確認
カート内トレンドが動いているか
カートに商品を入れた際、カートリカバリーの管理画面の「カート内トレンド」が動いているか、ご確認ください。
カート内トレンドの詳細につきましてはコチラのページをご確認ください。 >>
もし動作していない場合は、サポートまでお問い合わせください。
6.注意事項
- 「3.」で設定した内容については、テンプレートを新規作成した際は、都度そのテンプレートに同様に設定する必要があります。
なお、こちらの設定については一度設定すると、意図的にタグを削除しない限り、テンプレートを切り替えても都度設定する必要はございません。
「4.」で設定した内容は共通部分の設定になりますので、一度設定すればどのテンプレートにも適用されます。
関連するマニュアル
カゴ落ちメールの作成から配信まで(カラーミーショップをご利用の場合・詳細マニュアル)
カラーミーショップをご利用の場合のカゴ落ちメール設定(リカバリーメール設定)方法をご案内...
カゴ落ちメールを5分で設定する方法(カラーミーショップをご利用の場合・簡易マニュアル)
カラーミーショップをご利用の場合のカゴ落ちメール設定(リカバリーメール設定)方法をご案内...
関連するよくあるご質問
カゴ落ちメールの作成から配信まで(カラーミーショップをご利用の場合・詳細マニュアル)
カラーミーショップをご利用の場合のカゴ落ちメール設定(リカバリーメール設定)方法をご案内...
カゴ落ちメールを5分で設定する方法(カラーミーショップをご利用の場合・簡易マニュアル)
カラーミーショップをご利用の場合のカゴ落ちメール設定(リカバリーメール設定)方法をご案内...