ご利用マニュアル
Amazon Pay ポップアップの表示設定
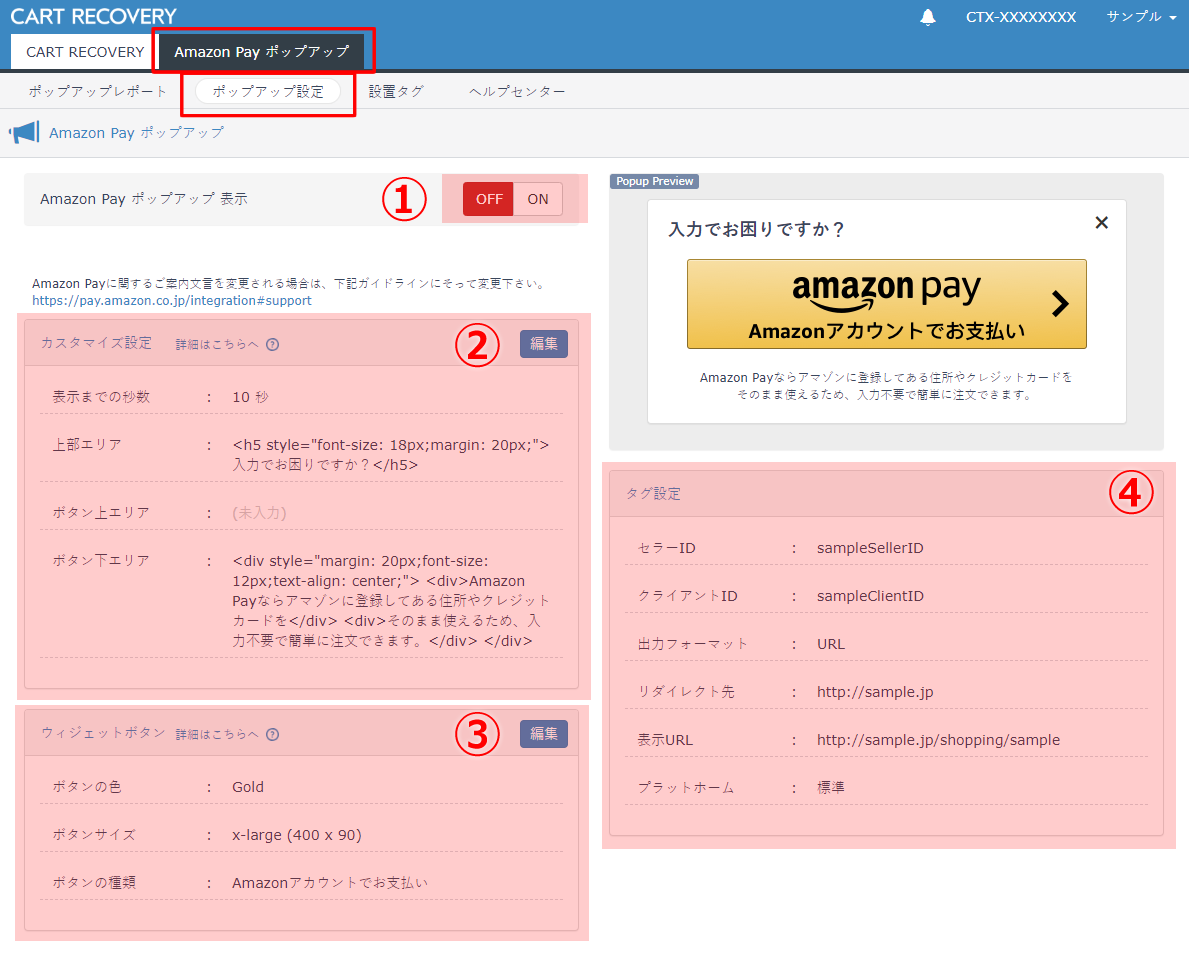
グローバルメニューの「Amazon Pay ポップアップ」の「ポップアップ設定」より行うことができます。
デフォルト表示は【OFF】になります。ポップアップ表示までの秒数やデザイン変更がなければ、【ON】に変更してください。
また、編集は【ON】の状態ではできません。
秒数やデザインを変更する際は、一度【OFF】にしていただいた後、変更していただき再度【ON】にしてください。
② カスタマイズ設定:ポップアップを表示するまでの秒数やデザインを変更することができます。
デフォルト表示は、テンプレートが表示されており、自由に変更していただくことができます。
※現在、カートリカバリー管理画面の動作保証環境は最新版のChromeのみになりますので、
Chromeで作業をしてください。
(別ブラウザで作業をされた場合、設定や保存が正常にできませんので、ご注意ください。)

デフォルト表示は【OFF】になります。ポップアップ表示までの秒数やデザイン変更がなければ、【ON】に変更してください。
また、編集は【ON】の状態ではできません。
秒数やデザインを変更する際は、一度【OFF】にしていただいた後、変更していただき再度【ON】にしてください。
② カスタマイズ設定:ポップアップを表示するまでの秒数やデザインを変更することができます。
デフォルト表示は、テンプレートが表示されており、自由に変更していただくことができます。
編集時は[編集]ボタンをクリックしていただくと下記が表示されます。
各エリアごとの修正は「Popup Preview」エリアに反映されます。

秒数を変更する場合
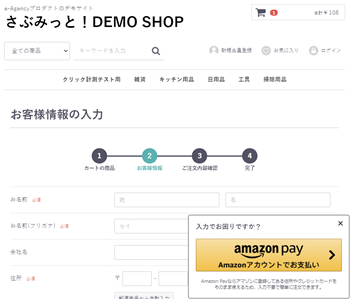
ポップアップは、何も入力がない場合、または入力中に何も動作しない場合に表示されます。
ポップアップが表示されるまでの秒数を入力してください。
デフォルト表示は、10秒となっておりますが、1~99秒の秒数に変更することが可能です。
表示方法を変更する場合
表示するデザインを「全画面」と「スライドイン」から選択できます。
デフォルト表示は、「スライドイン」表示となります。(※2020年11月18日からご利用のお客様より対応)
■表示デザイン
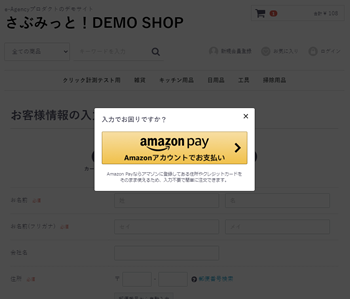
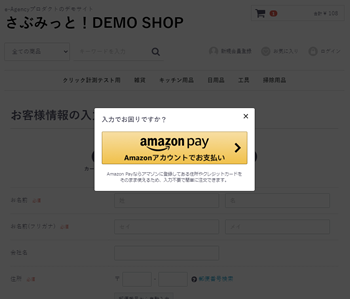
<全画面表示>
画面全体が半透明の黒色となり、ポップアップが表示されます。

画面全体が半透明の黒色となり、ポップアップが表示されます。

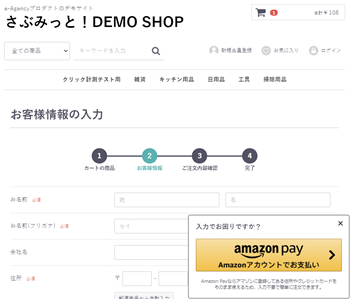
<スライドイン表示>
画面の右下から、ポップアップがスライドしながら表示されます。

画面の右下から、ポップアップがスライドしながら表示されます。

デザインを変更する場合
「上部エリア」「ボタン上エリア」「ボタン下エリア」に文言の修正や追加をしていただくことができます。
また、HTMLタグを入力しながら変更することができますので、色の変更や文字、背景色のご利用も可能です。
画像は、ご自身のサイト等任意のサーバーにアップロードしていただき、URLを入れてご利用ください。
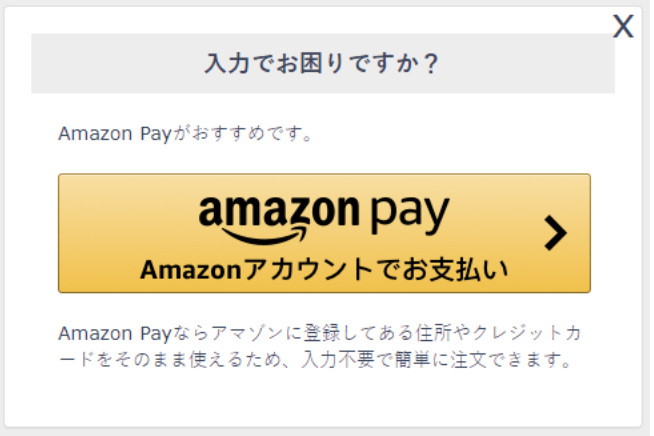
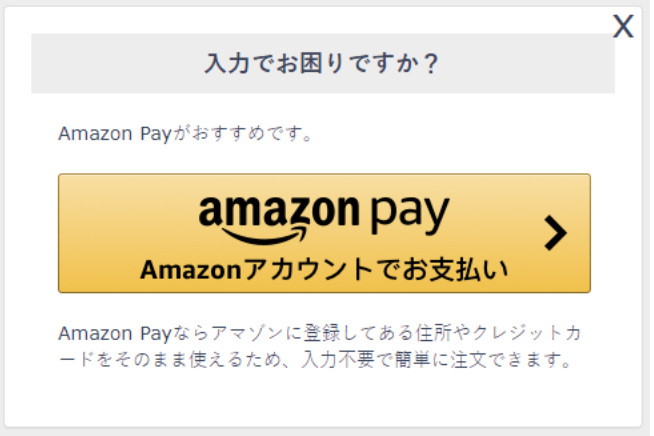
■変更例1
<表示イメージ>


<編集内容>
上部エリア
上部エリア
<div style="background-color: #ededed;
font-size: 18px;
margin: 0;
text-align: center;
font-weight: bold;
padding: 10px;">入力でお困りですか?</div>ボタン上エリア
<div style="margin: 20px;">Amazon Payがおすすめです。</div>ボタン下エリア
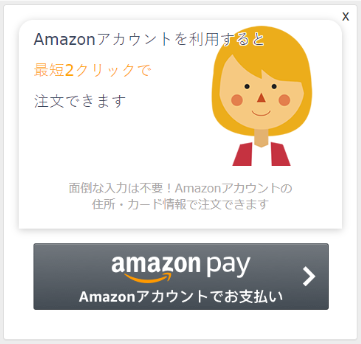
<div style="margin: 20px;font-size: 12px;text-align: center;"> <div>Amazon Payならアマゾンに登録してある住所やクレジットカードを</div> <div>そのまま使えるため、入力不要で簡単に注文できます。</div> </div>■変更例2
<表示イメージ>


<編集内容>
上部エリア
上部エリア
<div style="max-width: 500px; background: rgb(255, 255, 255); border-radius: 20px 20px 0px 0px; box-shadow: rgba(0, 0, 0, 0.2) 0px 2px 10px;"> <div><img src="https://●サイトのドメイン●/●画像URL●/●●.png" alt="amazon pay buyer image" style="max-width: 100%; border-radius: 5px 5px 0px 0px;"> <div style="top: 25px; left: 20px; position: absolute; line-height: 2; text-shadow: rgb(255, 255, 255) 1px 1px 0px, rgb(255, 255, 255) -1px -1px 0px, rgb(255, 255, 255) -1px 1px 0px, rgb(255, 255, 255) 1px -1px 0px, rgb(255, 255, 255) 0px 1px 0px, rgb(255, 255, 255) 0px -1px 0px, rgb(255, 255, 255) -1px 0px 0px, rgb(255, 255, 255) 1px 0px 0px; font-size: 21px;"> <div>Amazonアカウントを利用すると</div> <div style="color: orange;">最短2クリックで</div> <div>注文できます</div> </div> <div style="padding: 0px 0px 1px; text-align: center; font-family: sans-serif;"> <div style="margin: 20px; color: rgb(169, 166, 166); font-size: 16px;"> <div>面倒な入力は不要!Amazonアカウントの</div> <div>住所・カード情報で注文できます</div> </div> </div> </div> </div>ボタン上エリア
(無し) ボタン下エリア
(無し) <ご注意事項>
※絵文字はご利用いただくことができません。
※実際の表示は、テスト環境にタグを設置後ご確認いただき、本番へご利用ください。
※絵文字はご利用いただくことができません。
※実際の表示は、テスト環境にタグを設置後ご確認いただき、本番へご利用ください。
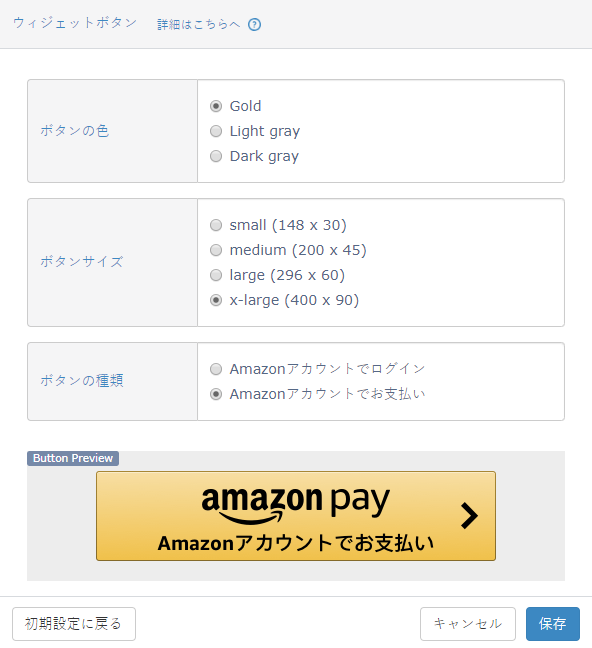
③ ウィジェットボタン設定:Amazon Pay のボタンの色や大きさを変更することができます。

④ タグ設定:登録や修正はサポート側で行います。変更などがありましたら、サポートまでご連絡ください。