個人から様々な業種・業態のお客様まで
導入実績 500サイト以上!
様々なECサイトで効果を実感いただいています
簡単にECサイトの
売上げアップ!
CART RECOVERY®が
選ばれる理由

強力なリカバリー効果で売上向上
お客様へリマインドする「カゴ落ちメール」と、メール未登録の新規ユーザーにもアプローチができる「カゴ落ち広告」や「リクエストメール機能」を搭載。ハイブリッドに訴求ができるからこそ、効果的なアプローチが可能に。

最短3日でご利用可能
サイトに計測タグを貼るだけで「リアルタイム解析」がスタートし、カゴ落ち対策が可能になります。メール本文もテンプレートを標準装備しているため、簡単に作成ができます。お申し込みから最短3日でご利用いただけます!

脅威的なコストパフォーマンス
月額39,000円(税抜)でカゴ落ちメール、リクエストメール、効果測定機能、カゴ落ち解析、を制限なくご利用いただけます。メールの配信数には制限はございませんので、繁忙期でも安心してご利用いただけます。
カゴ落ちによる
機会損失は、
売上の約2.7倍!
「カゴ落ち」とは、ECサイトでユーザーが商品をカートに入れたまま購入に至らずサイトから離脱する状況を指します。
カテゴリによって機会損出額は差がありますが、どのような商材であってもカゴ落ちは発生いたします。
一度カートを離脱してしまうと購入機会を逃してしまうため、いかに購入へ導くかが重要になります。
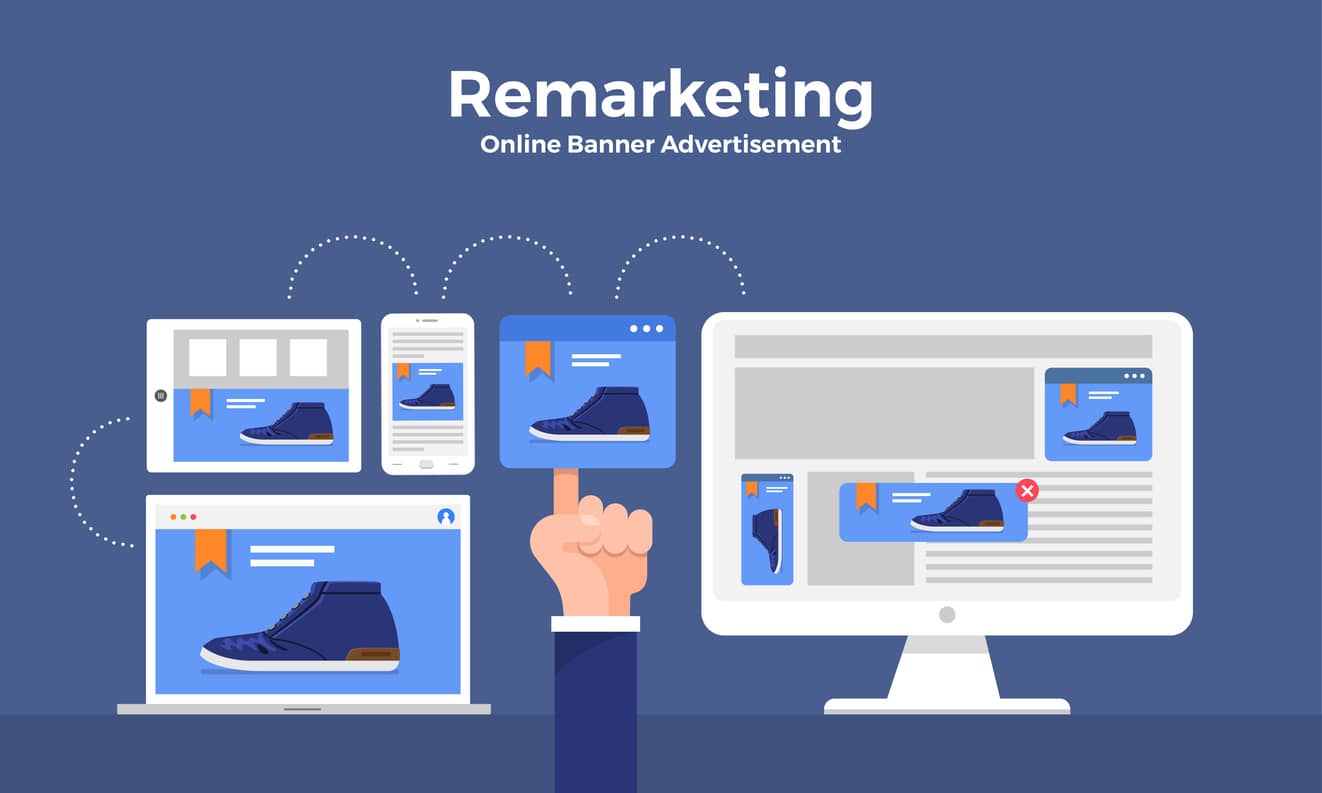
CART RECOVERY®は、カゴ落ちしたユーザーにリマインドする「カゴ落ちメール」と
メール未登録の新規ユーザーにもアプローチできる「カゴ落ちリマーケティング広告」機能を搭載。
ハイブリッドで訴求できるからこそ、効果的なアプローチが可能です。

※当社調べ(2024年1月~2024年12月の期間、CART RECOVERY®の利用状況を調査)
売上の約2.0倍がカゴ落ちしていると想定、例えばカートインユーザー数が3,000人、月商が500万円のECサイトの場合(1ヶ月)

⬇
[満足度]の高さで、カゴ落ち対策部門のアワード
「High Performer」を受賞!
ITreviewで高い評価をいただいてます!
売上を確実に上げたいならまずはこのツールから
低コストで確実に売上増に貢献できるところが魅力的。操作も簡単で管理画面も見やすく煩わしさが一切ない。
サポート担当者の対応は親切丁寧で親身に課題解決に向けて一緒に考えてくれる。また、新規向け(広告)と既存向け(メール)の2種類のアプローチがあるが、どちらもROASが高い。売上をあげたいならこのツールの導入を進めることが多い。
非公開ユーザー/ITコンサルタント(情報通信・インターネット)

手軽に始められるカゴ落ち対策
難しい設定がなく簡単にスタートできることが魅力の一つではないでしょうか?カゴ落ち率は平均して60~70%ほどに対して10%ほど改善しています。
カゴ落ちメールも任意に設定できるのでうれしいポイント。カゴ落ちに対してのアプローチが出来なかったのですが、カートリカバリーを利用することで再アプローチ⇒購入に至るケースが見える化されました。
非公開ユーザー/営業・販売・サービス職(ファッション・洋服)

ほぼ確実にコンバージョンアップが見込める
ECサイトにおいてコンバージョンアップをほぼ確実に達成してくれるツール。業種や商品によって効果は変わるだろうが、カゴ落ち対策をするだけでここまで変わってくるとは思わなかった。同じ数パーセントの向上でもボリュームがあるところなら、かなりの大きな金額の違いになってくると思われる。ボリュームが大きければ大きいほど費用対効果は抜群だろう。
非公開ユーザー/宣伝・マーケティング(広告・販促)

機能概要
ステップメール配信
レスポンシブHTMLメールエディタ
配信停止時間帯設定
オプション機能
作成者署名DKIMオプション
CART RECOVERY®では、第三者署名DKIMを適用しております。
作成者署名DKIMをご希望の場合には、オプションにてご利用いただけます。
料金表
初期費用は全てのプラン50,000円(税抜)。
カゴ落ち解析に加えて、メールと広告、効果測定機能を制限無く利用できます。
| 初期費用 |
|---|
| 50,000円 (税込55,000円) |
| 初期費用 |
|---|
| 50,000円 (税込55,000円) |
| 月額費用 |
|---|
| 39,000円 (税込42,900円) |
| 月額費用 |
|---|
| 39,000円 (税込42,900円) |
オプション機能
作成者署名DKIMオプション
- リカバリーメール機能(リマーケティング機能)だけでもサービスは利用できます。
- リマーケティング連携機能は、DSPによる広告料が発生します。
- 有償契約はトライアル終了月の翌月1日からとなります。
- 最低利用期間は、有償契約より6ヶ月間となります。
- 最低利用期間に満たない時点での解約の場合でも、最低利用期間分の請求は発生いたしますのであらかじめご了承ください。
- 最低利用期間以降は月ごとの契約となりますが、解約月の前月末までにご連絡がない場合は自動更新となります。
- お支払い方法は銀行振込のみとなります。
- ご利用いただいた当月分の料金を月末に請求いたします。
- お支払い期日は請求月の翌月末となります。
- 月間のカゴ落ち数が大規模の場合は別途料金をいただく場合があります。目安として月間PVが2,000万PVを越える場合はご相談ください。
サービス紹介動画
- 「CART RECOVERY(カートリカバリー)」 および 「カゴ落ち」は、株式会社イー・エージェンシーの登録商標です。
ご契約までの流れ
STEP 01
お申し込み
STEP 02
アカウント発行
STEP 03
タグ設置・メール作成
STEP 04
メール配信開始
STEP 05
ご検証期間
STEP 06
本契約
よくあるご質問
- Q. カート内外でドメイン名が変更しますが、正常に動きますか?
- A.
ユニークブラウザで1ユーザーとカウントする関係で、1ドメインのみで計測をお願いします。
※サブドメインの計測は可能です。 - Q. どのような内容をレポートで確認できますか?
- A.
レポートでは、下記の内容を確認できます。
合計リカバリー額 / 合計機会損失額 / 合計売上額 / 日別リカバリー額 / 日別機会損失額 / 日別売上額 / アシスト数(クリック数) / リカバリー数 / リカバリー率 (リカバリー数/アシスト数)
- Q. 1ユーザーが複数の商品をカゴ落ちしている場合、どの商品がメールに差し込まれますか?
- A.
最大5つまでの商品がランダムに表示されます。
今すぐ、無料トライアルを始めましょう!
現在、CART RECOVERY(カートリカバリー)では翌月末まで無料で試せる無料トライアルを実施しています。
今すぐあなたのサイトをカゴ落ち対策しませんか?
ご利用事例
CART RECOVERYをご利用いただいているお客様の声をご紹介します。
株式会社キャンビー様
「COMBINATION MEAL / コンビネーションミール」を運営される株式会社キャンビー様にインタビューをさせていただきました。
株式会社HanaPrime様
様々な胡蝶蘭や色とりどりの花束、素敵なフラワーアレンジメント、癒しの観葉植物、ドライフラワー、フェイクグリーンなど、暮らしを彩る様々な商品を販売されている「株式会社HanaPrime」様にカートリ...
富士フイルムイメージングシステムズ株式会社様
「FUJIFILM Prints&Gifts」を運営される富士フイルムイメージングシステムズ株式会社様にインタビューをさせていただきました。
今すぐ、無料トライアルを始めましょう!
現在、CART RECOVERY(カートリカバリー)では翌月末まで無料で試せる無料トライアルを実施しています。
今すぐあなたのサイトをカゴ落ち対策しませんか?
サービスに関するご質問は、お気軽にお問い合わせください。
CART RECOVERY ®に関する資料のダウンロード、ご質問・ご相談等はこちらから