ご利用マニュアル
設置するタグについて
カートリカバリーの導入にはJavaScriptタグの設置が必要になります。
サイトに設置するJavaScriptタグにつきまして説明します。
1. カートリカバリーのJavaScriptタグ
JavaScriptタグの確認方法について
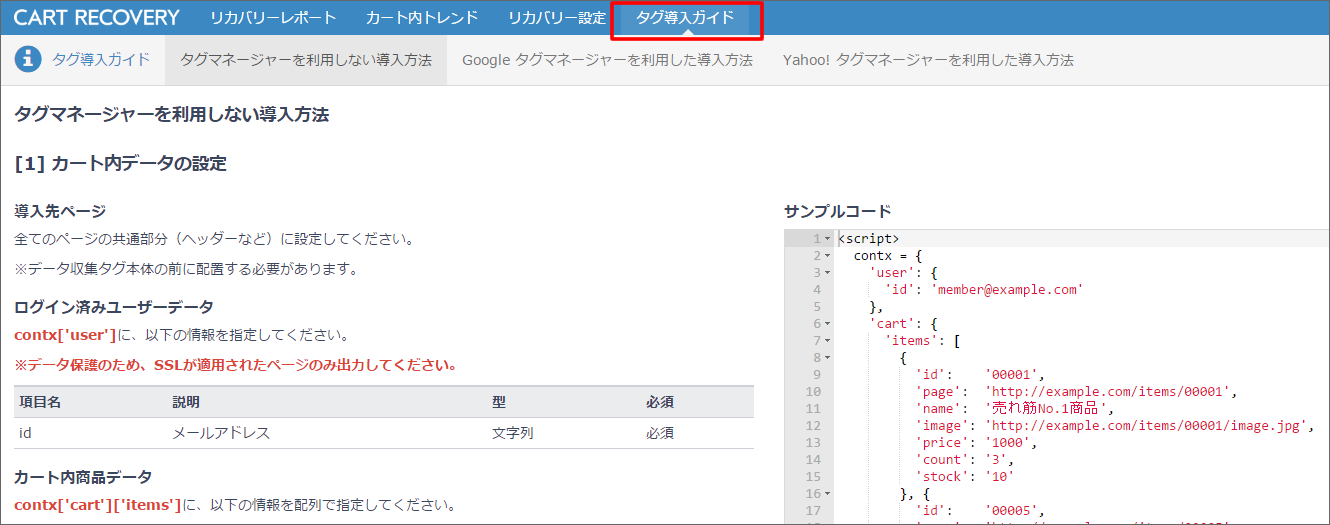
JavaScriptタグについては、カートリカバリー管理画面の「タグ導入ガイド」メニューよりご確認いただけます。

カートリカバリーのJavaScriptタグ
カートリカバリーには3種類のJavaScriptタグがあります。
■(1)カート内データ収集タグ
お客様が何の商品をカゴに入れたのか、またいつカゴ落ちしたのかの情報を収集するためのタグです。カート内データ収集タグで収集された商品データは、カゴ落ちメールやカゴ落ちリマーケティング広告配信時に利用されます。
サンプルタグ
<script>
contx = {
'user': {
'id': 'member@example.com'
},
'cart': {
'items': [
{
'id': '00001',
'page': 'http://example.com/items/00001',
'name': '売れ筋No.1商品',
'image': 'http://example.com/items/00001/image.jpg',
'price': '1000',
'count': '3',
'stock': '10'
}, {
'id': '00005',
'page': 'http://example.com/items/00005',
'name': '売れ筋No.5商品',
'image': 'http://example.com/items/00005/image.jpg',
'price': '500',
'count': '5',
'stock': ''
}
]
}
};
</script>収集情報
| 項目名 | 説明 | 必須 |
|---|---|---|
| id(user) | メールアドレスを挿入(設定の詳細はこちら) | 必須 |
| id | 商品IDを挿入 | 必須 |
| page | 商品ページURLを挿入(カゴ落ちメールやカゴ落ちリマーケティング広告のカゴ落ち商品のURLとして表示されます。) | 必須 |
| name | 商品名を挿入(カゴ落ちメールやカゴ落ちリマーケティング広告のカゴ落ち商品の商品名として表示されます。また管理画面のカート内トレンドにも表示されます。) | 必須 |
| image | httpまたはhttpsから始まる商品画像URLを挿入(カゴ落ちメールやカゴ落ちリマーケティング広告のカゴ落ち商品の商品画像として表示されます。) ※推奨:幅280px以上 | 必須 |
| price | 価格(単価)を挿入(カゴ落ちメールやカゴ落ちリマーケティング広告のカゴ落ち商品の商品価格(単価)として利用できます。またカート内トレンドにも表示されます。) ※推奨:税込価格 | 必須 |
| count | カート内の個数(カート内トレンドにも表示されます。) | 必須 |
| stock | 在庫数(stockの値が「0」の商品はカゴ落ちメールおよびカゴ落ちリマーケティング広告の表示対象から除外されます。) | 任意 |
※ご注意点
カートページで商品を削除した場合、タグ自体を削除するのではなく、‘cart’の’items’を[](空)としてください。
サンプルタグ
<script>
contx = {
'user': {
'id': 'member@example.com'
},
'cart': {
'items': []
}
};
</script>■(2)CVデータ収集タグ
お客様が購入した商品情報を収集するためのタグです。
サンプルタグ
<script>
contx = {
'user': {
'id': 'member@example.com'
},
'cart': {
'items': []
},
'cv': {
'items': [
{
'id': '00001',
'name': '売れ筋No.1商品',
'price': '1000',
'count': '3',
'stock': '10'
}, {
'id': '00005',
'name': '売れ筋No.5商品',
'price': '500',
'count': '5',
'stock': ''
}
]
}
};
</script>収集情報
| 項目名 | 説明 | 必須 |
|---|---|---|
| id(user) | メールアドレスを挿入(設定の詳細はこちら) | 必須 |
| id | 商品IDを挿入 | 必須 |
| name | 商品名を挿入(リカバリーレポートに表示されます。) | 必須 |
| price | 価格(単価)を挿入(リカバリーレポートに表示されます。) ※推奨:税込価格 | 必須 |
| count | カート内の個数を挿入(リカバリーレポートに反映されます。) | 必須 |
| stock | 在庫数を挿入(stockの値が「0」の商品はカゴ落ちメールおよびカゴ落ちリマーケティング広告の表示対象から除外されます。) | 任意 |
■(3)本体タグ(データ収集タグ本体)
「カート内データ収集タグ」「CVデータ収集タグ」を設置する際に必ず必要なタグになります。
サンプルタグ
<script>
(function(w,d,s,c,i){w[c]=w[c]||{};w[c].trackingId=i;
var f=d.getElementsByTagName(s)[0],j=d.createElement(s);j.async=true;
j.src='//cdn.contx.net/collect.js';f.parentNode.insertBefore(j,f);
})(window,document,'script','contx','トラッキングID');
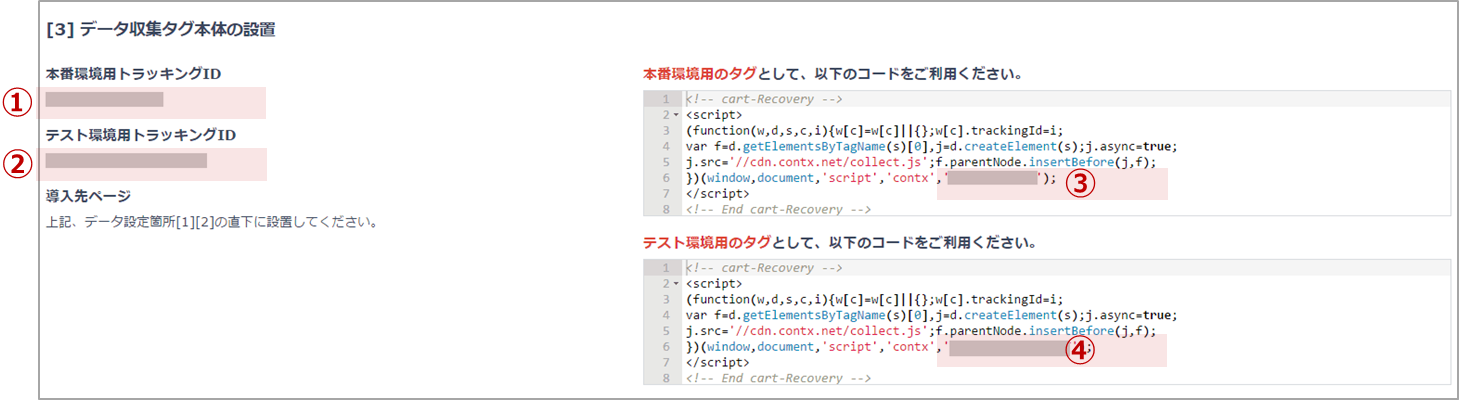
</script>※ タグ内の「トラッキングID」箇所がアカウントごとに変更になります
※ 「トラッキングID」は管理画面の「タグ導入ガイド」よりご確認ください
「本番環境用トラッキングID」と「テスト環境用トラッキングID」について
本番環境用とテスト環境用のタグをそれぞれのサイトへ設置していただければ、それぞれのデータを管理画面で確認することができます。(管理画面の確認方法は「こちら」をご確認ください)

※本番環境の場合:①を③へ挿入、テスト環境の場合:②を④へ挿入
■その他
※設置するタグは、コンテンツのキャッシュ対象に含めないでください。
2. タグ設置時の注意事項
タグ設置時の注意事項を2点、ご紹介します。
(1)カート内の商品を変更、個数を変更した時
カート内の商品を変更したタイミングで、新しいカート内情報がタグに反映されるように実行してください。
例:「売れ筋No.1商品」を1つカートインした際のカート内データ収集タグ
<script>
contx = {
'user': {
'id': 'member@example.com'
},
'cart': {
'items': [
{
'id': '00001',
'page': 'http://example.com/items/00001',
'name': '売れ筋No.1商品',
'image': 'http://example.com/items/00001/image.jpg',
'price': '500',
'count': '1',
'stock': '10'
}
]
}
};
</script>↓
例:「売れ筋No.1商品」の個数を2つに変更し、「売れ筋No.5商品」も追加した際のカート内データ収集タグ
<script>
contx = {
'user': {
'id': 'member@example.com'
},
'cart': {
'items': [
{
'id': '00001',
'page': 'http://example.com/items/00001',
'name': '売れ筋No.1商品',
'image': 'http://example.com/items/00001/image.jpg',
'price': '1000',
'count': '2',
'stock': '10'
}, {
'id': '00005',
'page': 'http://example.com/items/00005',
'name': '売れ筋No.5商品',
'image': 'http://example.com/items/00005/image.jpg',
'price': '500',
'count': '1',
'stock': '20'
}
]
}
};
</script><ご注意事項>
カート内で商品個数を変更したタイミングで、最新のカート内情報をタグに反映してください。
変更したタイミングでページが再読み込みされないサイトの場合は、タグが実行されるように設定をしてください。
(2)カート内の商品を全て削除した時
カート内の商品を全て削除したタイミングで、カートタグの’cart’の’items’を[](空)にしてください。
カートページの商品を全て削除した場合のカート内データ収集タグ
<script>
contx = {
'user': {
'id': 'member@example.com'
},
'cart': {
'items': []
}
};
</script><ご注意事項>
カート内の商品を全て削除した場合に、カートタグ自体を実行しないと削除されたデータを収集することができません。
必ずカートタグの’cart’の’items’を[](空)にして実行してください。
削除したタイミングでページが再読み込みされないサイトの場合は、タグが空で実行されるように設定をしてください。
3.サイトの状況によって変化するタグ設置個所
サイトの状況によって変化するタグ設置個所については「タグ設置パターンの確認チャート」をご確認ください。