ご利用マニュアル
- Contents Recommend
- ヘルプセンター
- ご利用マニュアル
- パーソナライズ表示
パーソナライズ表示
ユーザーごとにおすすめアイテムを表示します。
ブラウザCookieベース
ユーザーが、直近閲覧またはCVした3アイテムと関連が高いアイテムをおすすめ表示します。アイテムを閲覧すればするほどリアルタイムにおすすアイテムが変化します。
ただし、ブラウザCookieに保存されたアイテムコードを基にしていますので、同一ユーザーであっても端末やブラウザが変わるとブラウザCookie情報が引き継げないため、おすすめアイテムの内容が変わります。
会員IDベース
会員IDを収集することで、端末やブラウザに依存せず会員IDごとにおすすめアイテムを表示します。
ただし、昨日までの閲覧またはCVした3アイテムを基におすすめ表示を行うため、リアルタイム性はありません。
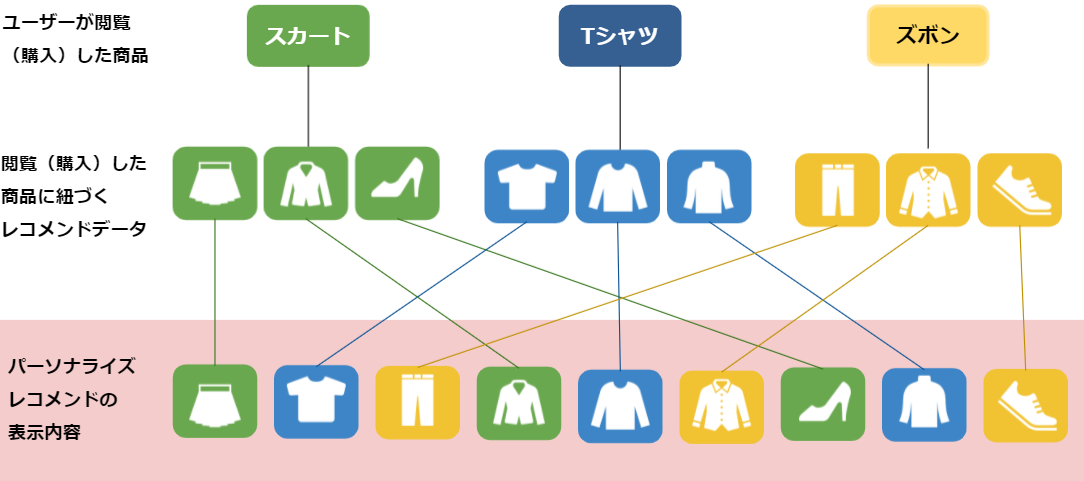
パーソナライズ表示のロジックについて
ユーザーが閲覧・CVした直近の3件のコンテンツを元に、ユーザーごとにおすすめアイテムを表示します。
ユーザーがコンテンツを閲覧する度に表示される内容も変わります。

注意事項
※図は説明上、レコメンドデータが3件になっています。実際は表示件数分のデータが存在します。
パーソナライズドレコメンド表示タグ(ブラウザCookieベース)
設置箇所
どこでも可能
- トップページ
- 一覧ページ
- 詳細ページ など
タグ
赤字箇所は変数などの動的タグに書き換えて設置してください。
黄色字箇所は変更が可能です。下記の『表示内容の変更』を参考に用途によって変更してください。
<ご注意>
パーソナライズレコメンド表示タグは行動履歴収集を行いません。
商品詳細ページに本タグを設置する場合でも、必ず別途、行動履歴収集タグを設置してください。
Cookieがない時はランキングを補填表示
ユーザーが初訪問の際は、何も表示されないことを防ぐためにランキングを補填で表示します。
デフォルトの設定はマンスリーPVランキングですが、typeやspanを変更すれば他のランキング表示も可能です。
また、「} else {」配下の記述をピックアップ機能に変更すれば、ピックアップ表示も可能です。
<script type="text/javascript">
try{
if (_rcmdjp._target._viewed().length) {
_rcmdjp._displayRecommend({
type: 'pv(cvベースで表示したい場合は「cv」を挿入)',
code: _rcmdjp._target._viewed,
template: 'テンプレート名を挿入'
});
} else {
_rcmdjp._displayRanking({
type: 'pv',
span: 'month',
template: 'テンプレート名を挿入'
});
}
} catch(err) {}
</script>
Cookieがない時は何も表示しない
ユーザーが初訪問の際は「何も表示しない」ことも可能です。
<script type="text/javascript">
try{
_rcmdjp._displayRecommend({
type: 'pv(cvベースで表示したい場合は「cv」を挿入)',
code: _rcmdjp._target._viewed,
template: 'テンプレート名を挿入'
});
} catch(err) {}
</script>
注意事項
※ユーザーの属性に基づいた表示ではありませんので、ご注意ください
※「直近1アイテムの情報を基に表示する」といった調整は行えません
表示内容の変更
| 内容 | 修正箇所 |
| 閲覧履歴ベースの場合 | Ifの後ろ(黄色の箇所):「_rcmdjp._target._viewed」 |
CV履歴ベースの場合 | Ifの後ろ(黄色の箇所):「_rcmdjp._target._converted」 |
表示イメージ
- あなたにおすすめの求人はこちら
パーソナライズドレコメンド表示タグ(会員ID別)
設置箇所
どこでも可能
- トップページ
- 一覧ページ
- 詳細ページ
- マイページ など
タグ
赤字箇所は変数などの動的タグに書き換えて設置してください。
<script type="text/javascript">
try{
_rcmdjp._displayPersonalizedRecommend({
user: '会員IDを挿入',
type: 'pv(cvベースで表示したい場合は「cv」を挿入)',
template: 'テンプレート名を挿入'
});
} catch(err) {}
</script>
注意事項
※利用には会員IDを収集する必要があります。
※初回ログインまたは三ヶ月以上ログインがないユーザーには補てんとして経由PVランキングが表示されます。
※ユーザーが閲覧した情報は深夜に集計を行い、翌朝のレコメンド更新のタイミングで表示に反映されます。
表示イメージ
- あなたにおすすめの求人はこちら