ご利用マニュアル
- さぶみっと!メール配信
- ヘルプセンター
- ご利用マニュアル
- 新規メール作成(HTMLエディター)
新規メール作成(HTMLエディター)
この画面では、HTMLエディタでメールを作成する方法をご案内します。
「HTMLエディター」をご利用いただくと、簡単にHTMLメールの作成ができます。
テンプレートもご用意しておりますので、ぜひご活用ください。
メールの作成方法
「さぶみっと!メール配信」管理画面の[配信管理]タブにて、[新規メール作成]の「2.配信元設定、メール形式選択」まで進み、「メール形式選択」欄で送信するメール形式を選択します。
テキストメール、htmlメール、マルチパートメール、HTMLエディターメール(テキスト+HTML)の4種類の中から、HTMLエディターメール(テキスト+HTML)を選択してください。

操作アイコンについて
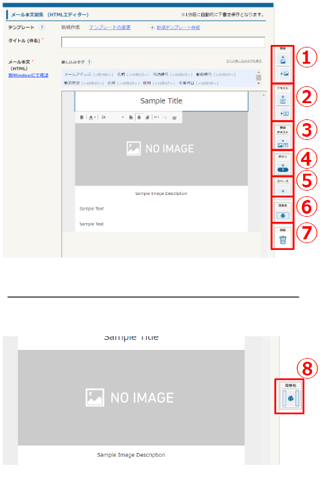
HTMLエディターをクリックすると、画面右側に操作アイコンが表示されます。
 ①画像:選択しているエリアの下、または右に画像エリアを追加できます。
①画像:選択しているエリアの下、または右に画像エリアを追加できます。
②テキスト:選択しているエリアの下、または右にテキストエリアを追加できます。
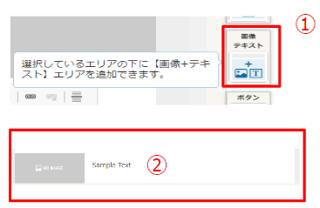
③画像+テキスト:選択しているエリアの下に[画像+テキスト]エリアを1行追加できます。
④ボタン:選択しているエリアの下にボタンエリアを追加できます。
⑤スペース:選択しているエリアの下にスペース(空白)のエリアを追加できます。
⑥背景色:選択しているエリアの背景色を変更できます。
⑦削除:選択しているエリアを削除できます。
⑧背景色(本文の外側):メール本文の外側の背景色を変更できます。
※エディターの外をクリックすると1つだけ表示される操作アイコンになります。
操作方法:画像エリア
画像エリアの挿入後、編集はエディター画面の[NO IMAGE]画像をダブルクリックして行ってください。
横並びは4つまで画像を指定できます。また、デフォルトでは画像を説明するテキストがついておりますが、
不要な場合にはテキストボックス内の[上矢印ボタン]で非表示にすることができます。
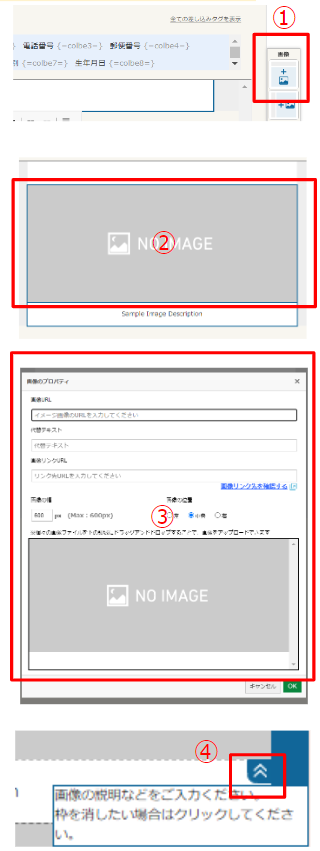
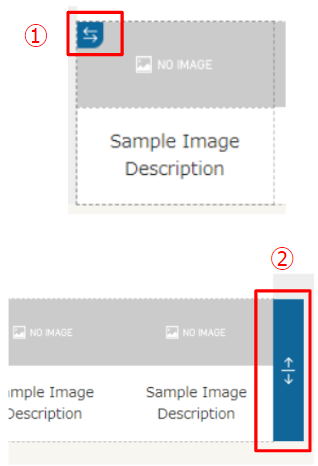
 ①選択エリアの下側に画像を挿入する
①選択エリアの下側に画像を挿入する
画像の操作アイコンの上部をクリックすると選択エリアの下に[NO IMAGE]画像が挿入されます。
②画像をダブルクリックする
[NO IMAGE]画像をダブルクリックしてください。
③画像を設定する
・画像がURL化されている場合
画像URL欄にURLを入力してください。
・画像ファイルがPCにある場合
[NO IMAGE]の場所にドラッグアンドドロップしていただくと画像を設定できます。
画像が表示できなかった際に表示される【代替えテキスト】や画像のリンク、画像サイズ、画像の位置を選択してください。
画像サイズは、横幅を指定すると縦幅は継横比を維持したまま成り行きで表示されます。
画像にテキストを挿入することができます。
表示や非表示を設定することが可能です。
④画像下のテキストを表示/非表示にする
画像下にテキストを挿入することができます。
テキスト枠は、表示や非表示をすることができます。
選択エリアの下側に画像を挿入する場合は、下記の操作アイコンをクリックしてください。

①選択エリアの右側に画像エリアを挿入する
画像の操作アイコンの下部をクリックすると選択エリアの右側に[NO IMAGE]画像が挿入されます。
②画像の並列数
画像は最大で4点まで挿入することが可能です。
操作方法:テキストエリア
テキストエリアも画像エリアと同様に横並びは4つの枠まで設定できます。

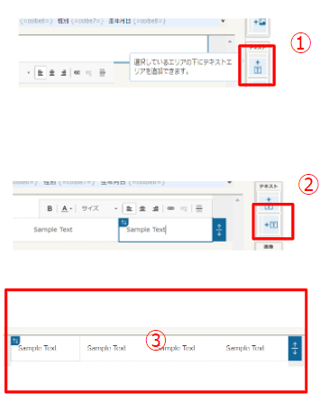
①選択エリアの下側にテキストを挿入する
テキストの操作アイコンの上部をクリックすると選択エリアの下にテキストが挿入されます。
②選択エリアの右側に画像エリアを挿入する
テキストの操作アイコンの下部をクリックすると選択エリアの右側テキストが挿入されます。
③テキストの並列数
画像は最大で4点まで挿入することが可能です。
操作方法:画像+テキストエリア
画像エリアとエキストエリアが横に並んだ状態で挿入されます。
 ①選択エリアの下側に画像+テキストを挿入する
①選択エリアの下側に画像+テキストを挿入する
画像+テキストの操作アイコンをクリックすると選択エリアの下に挿入されます。
②画像・テキストを編集する
画像やテキストの編集方法は前ページと同様になります。
操作方法:ボタンエリア
ボタンの挿入ができます。編集はエディター画面のボタン画像をダブルクリックして行ってください。
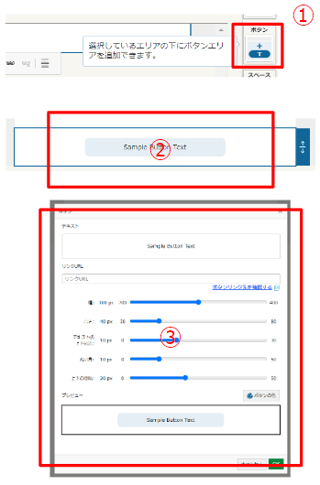
 ①選択エリアの下側にボタンを挿入する
①選択エリアの下側にボタンを挿入する
ボタンの操作アイコンをクリックすると選択エリアの下にボタンが挿入されます。
②ボタンをダブルクリックする
ボタンの画像をダブルクリックしてください。
③ボタンを設定する
・ボタン内のテキストの編集を修正してください。
・リンク先のURLの設定をしてください。
・幅、高さ、テキストの上下位置、丸い角、上下の間隔を表示されているバーを動かして調整してください。
・ボタンの色を設定してください。
操作方法:スペースエリア
スペースの挿入ができます。編集はエディター画面のスペース画像にカーソルを合わせ背景色のアイコンをクリックして行ってください。

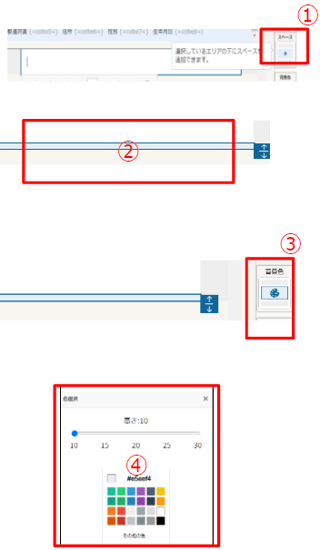
①選択エリアの下側にスペースを挿入する
スペースの操作アイコンをクリックすると選択エリアの下にスペースが挿入されます。
②スペース部分にカーソルを合わせる
③背景色の操作アイコンをクリックする
④色と高さの指定する
高さを指定し、色を設定してください。
操作方法:背景色(本文の外側)
メール本文の外側の背景色を変更できます。
※エディターの外をクリックすると1つだけ表示される操作アイコンになります。

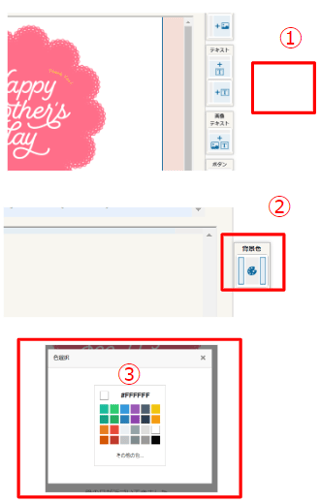
①エディターのエリア外をクリックする
エディターの外をクリックしてください。
②背景色のアイコンをクリックする
背景色の操作アイコンが1つだけ表示されるのでクリックしてください。
③背景色を設定する
背景色の色を設定してください。
操作方法:移動
エリアを移動することができます。

①移動(横)
横の矢印が表示された状態で横にドラッグする(マウスのボタンを押したまま横に動かす)と移動ができます。
②移動(縦)
縦の矢印が表示された状態で縦にドラッグする(マウスのボタンを押したまま縦に動かす)と移動ができます。
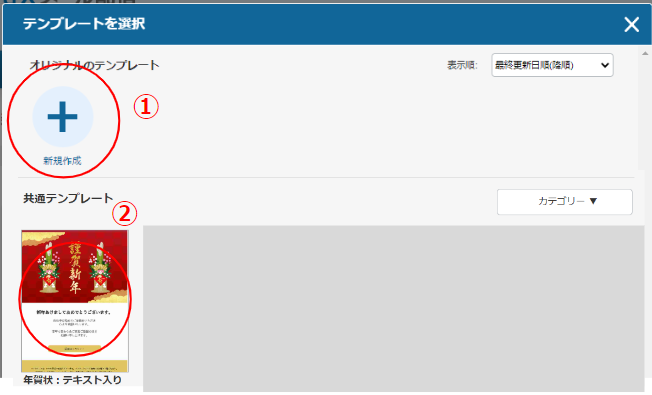
テンプレートの活用方法
「HTMLエディター」をご利用いただく場合には、共通テンプレートを使う方法と、新規で作成を選ぶ事が出来ます。
新規メール作成から、メール形式選択を[HTMLエディター]を選択します。
ご希望によって下記をクリックしてください。

①新規でエディターをご利用いただく場合
※オリジナルテンプレートを作成・登録済みの場合には、こちらに表示されます。
②共通テンプレートを利用する場合
※送信前に作成したメールを[テンプレート]へ保存すると上記の①に追加されます。

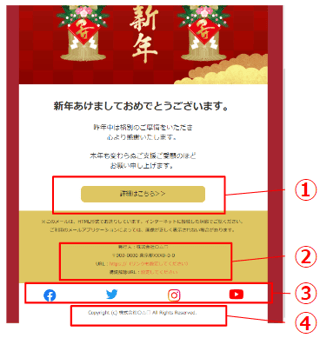
共通テンプレート編集箇所
【ご注意】共通テンプレートを利用される際には必ず以下の箇所の編集を行ってください。

①ボタンのリンク先URLを設定してください。
②署名・購読解除URLを編集してください。
※購読解除URLのリンクは
[設定>フォーム設定]の[解除用フォーム]をご確認ください。
※文字の色は[URL]等周りの記載された色に変更してください。
③SNSにリンクを追加してください。
不要な場合には削除してください。
④コピーライトを編集してください。
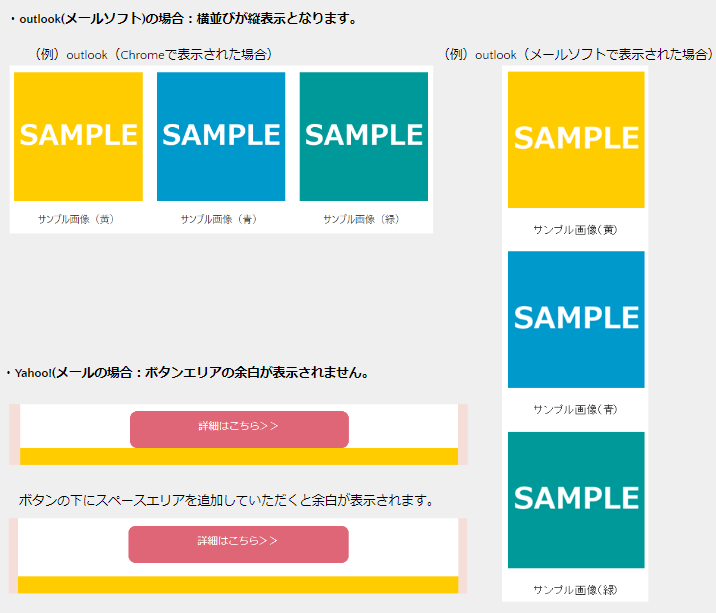
受信環境での表示崩れについて
HTMLエディターで作成したメールは下記の受信環境で表示が崩れる場合があります。

※HTMLエディターを使用した場合には、マルチパート(テキスト+HTML)」形式での配信となります。
HTMLの内容で自動的にテキストメールが作成されます。
ご注意点
HTMLメールは文字のみでは伝わりきらないニュアンスや送る側の意向がより分かりやすく、読者にとっても、より親しみが持ちやすいというメリットがあります。
ただ、受け取り側のメールソフト環境によって正しく表示がされなかったり、迷惑を掛けてしまうことがございます。以下、デメリットをご注意いただいた上でご活用ください。
《 デメリット 》
・配信先のメールソフトやウイルスセキュリティの状態によっては意図した通りに正しく表示されない場合や、届かない場合がございます。
・テキストメールに比べて大容量となるのでメールサーバーを圧迫する場合がございます。