ご利用マニュアル
- さぶみっと!レコメンド
- ヘルプセンター
- ご利用マニュアル
- 【さぶみっと!レコメンド for makeshop】ベーシックモード向け導入マニュアル
【さぶみっと!レコメンド for makeshop】ベーシックモード向け導入マニュアル
概要
makeshopのベーシックモードを使用している方向けの「さぶみっと!レコメンド for makshop」導入マニュアルです。
クリエイターモードをご利用のお客様は、「makeshopベーシックモード向け 導入マニュアル」をご覧ください。
<ご注意>
- ベーシックモードとクリエイターモードは、提供機能とタグが異なります。
- 本ページでは、makeshop新管理画面(2023年3月30日リリース)をベースに説明しています。makeshop旧管理画面とメニュー、画面名称が異なる場合がございます。ご了承ください。
ご利用料金
初期費用:無料
月額費用:機能表示した商品のクリック数による従量課金(月間クリック数目安:月間PV数の1/10)
※下記税別価格
| 月間クリック数 | 価格 |
| 1,000クリックまで | 1クリック13円×クリック数 |
| ~2万クリックまで | 13,000円 |
| ~4万クリックまで | 26,000円 |
| ~6万クリックまで | 39,000円 |
| ~8万クリックまで | 52,000円 |
| ~10万クリックまで | 65,000円 |
| ~100万クリックまで | 99,000円 |
| ~200万クリックまで | 139,000円 |
アプリインストール
makeshop管理画面よりアプリをインストールしてください。
- makeshop管理画面「アプリ管理 > アプリ一覧 > アプリを探す」より「さぶみっと!レコメンド」をインストール
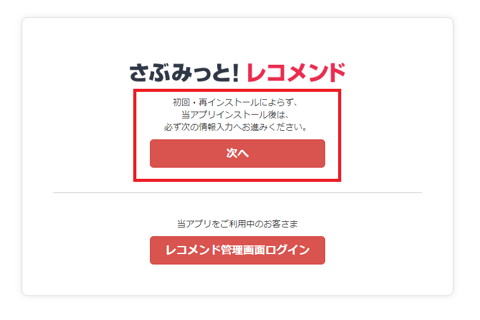
- インストール完了後、ご利用者様情報入力のため「次へ」ボタン押下

- ご利用者様情報を入力して送信
- 3で入力した担当者メールアドレス宛てに件名「【レコメンド】お申込みいただきありがとうございます」のメールが受信できていることを確認
アカウント発行・パスワード設定
アプリインストール後3営業日以内に、「さぶみっと!レコメンド」サポート担当がアカウント発行を行い、ご利用者様情報で入力した担当者メールアドレス宛てにログイン情報をご連絡します。
以下の手順に沿ってパスワードを設定し、レコメンド管理画面にログインできることを確認してください。
- 件名「【さぶみっと!レコメンド】アカウントID及び導入手順のご連絡」のメール内容を確認
- 件名「ご利用開始の準備が整いました」のメール本文にある「利用開始」ボタンを押下し、レコメンド管理画面にログインするためのパスワードを設定
- レコメンド管理画面にログインできることを確認
アカウントID:makeshopのショップID
パスワード:手順2で設定したパスワード
<ポイント>
「ご利用開始の準備が整いました」メールを受け取った翌朝より、自動で商品情報の連携が開始されます。
タグ設置
makeshop管理画面よりタグ設置を行います。
本ページのタグは、ベーシックモード向けのタグです。
クリエイターモードをご利用のお客様は、「makeshopクリエイターモード向け 導入マニュアル」をご覧ください。
クリエイターモードをご利用のお客様は、「makeshopクリエイターモード向け 導入マニュアル」をご覧ください。
基本タグ(必須)
行動履歴収集タグ、表示タグを動作させるために必須のタグです。
お客様WebサイトHTML<head>~</head>内に下記基本タグを1回記述します。
お客様WebサイトHTML<head>~</head>内に下記基本タグを1回記述します。
<script type="text/javascript" src="//d.rcmd.jp/●●●/item/recommend.js" charset="UTF-8">
</script>
※「●●●」は、makeshopのショップIDに置き換えてください。
※基本タグは途中で改行を入れずに1行で記述してください。
※基本タグは途中で改行を入れずに1行で記述してください。
<head>内がモジュール化されている場合
- makeshop管理画面「ショップデザイン > テンプレート選択・編集」押下
- デザインセット一覧より、適用中テンプレートのサムネイルを押下
- 左メニューの「モジュール管理」を押下
- 該当モジュール名を押下し、編集画面を開く
- HTML入力欄の</head>直前に基本タグを貼り付け、「保存」ボタン押下
<head>内がモジュール化されていない場合
行動履歴収集タグ、表示タグを追加するページの<head>~</head>内に1回記述してください。
行動履歴収集タグ、表示タグを追加するページの<head>~</head>内に1回記述してください。
例:商品詳細ページに基本タグを追加
- makeshop管理画面「ショップデザイン > テンプレート選択・編集」
- デザインセット一覧より、適用中テンプレートのサムネイルを押下し、編集画面へ
- 左メニューの「商品詳細」を押下し、「商品詳細」の編集画面を開く
- HTML入力欄の</head>直前に基本タグを貼り付け、「保存」ボタン押下
行動履歴収集タグ(必須)
レコメンド、ランキングデータなどを生成するための行動履歴を収集します。
以下の手順で、商品詳細ページに行動履歴収集タグを設置します。
以下の手順で、商品詳細ページに行動履歴収集タグを設置します。
- makeshop管理画面「ショップデザイン > テンプレート選択・編集」押下
- デザインセット一覧より、適用中テンプレートのサムネイルを押下し、編集画面へ
- 左メニューの「商品詳細」を押下し、「商品詳細」の編集画面を開く
- HTML入力欄の<head>~</head>に基本タグがあることを確認する
基本タグがない場合は、基本タグを追加する - 以下の表示タグをコピーし、HTML入力欄内</body>の直前に貼り付け、「保存」ボタン押下
<script type="text/javascript">
try{
_rcmdjp._displayRecommend({
code: '[SYSTEM_CODE]',
type: 'pv',
template: 'tracking'
});
} catch(err) {}
</script>
CV情報収集タグ(推奨)
CV予測レコメンド、CVレコメンド、CVランキングをご利用の場合は、設置必須です。
- makeshop管理画面「ショップ構築 > 設定 > SEO・マーケティング > タグの設定 > コンバージョンタグの設定」
- コンバージョンタグ設定欄に以下のとおり入力し、「保存」ボタン押下
| 出力設定 | 出力するにチェックを入れる |
| コンバージョンタグ名 | レコメンドCV取得タグ |
| 出力画面 | 注文完了画面を選択 |
| 出力箇所 | </body>の前を選択 |
| コンバージョンタグ設定 | 開始部 <script type="text/javascript" src="//d.rcmd.jp/●●●/item/ ※「●●●」は、makeshopのショップIDに置き換えてください。 |
繰り返し部 '[ITEM_CD_SYS]': [ITEM_COUNT] | |
区切り文字 | |
終了部 }) |
機能表示
商品詳細ページに行動履歴収集タグ設置後、各機能のデータ生成を行います。
レコメンド機能は、行動履歴が収集できていない状態でも補填機能により、アカウント発行日の翌日からおすすめ商品が表示できるようになります。
補填が有効なレコメンド機能は、以下のとおりです。
PVレコメンド/CVレコメンド/パーソナライズレコメンド/CV予測レコメンド/テキストレコメンド/画像レコメンド
PVレコメンド/CVレコメンド/パーソナライズレコメンド/CV予測レコメンド/テキストレコメンド/画像レコメンド
タグ設置対象ページとご利用可能な機能
makeshopのページの種類により、ご利用いただける機能が異なります。
| 対象ページ | ご利用可能な機能 |
| トップ |
|
| 商品カテゴリ |
|
| 商品検索結果 | |
| 商品詳細 | |
| 買い物カゴ |
|
| 注文完了画面 |
|
設置方法
タグ設置は、makeshop管理画面より行います。
- makeshop管理画面「ショップデザイン > テンプレート選択・編集」押下
- デザインセット一覧より、適用中テンプレートのサムネイルを押下し、編集画面へ
- 左メニュー 編集中のデザインセットの中から、機能を表示する「ページ名」を押下
- 下記「各種タグ」より表示したい機能のタグをコピー
- HTML入力欄内のレコメンドを表示したい位置にタグを貼り付け、「保存」ボタン押下
各種タグ
■PVレコメンド・CVレコメンド
通常のレコメンド
<script type="text/javascript">
try{
_rcmdjp._displayRecommend({
code: '[SYSTEM_CODE]',
type: 'pv', //CVレコメンドは「cv」
template: 'detail-recommend'
});
} catch(err) {}
</script>
閲覧中商品の商品カテゴリで絞り込んだレコメンド
ベーシックモード非対応
- makeshop管理画面「ショップデザイン > 機能・設定 > 決済画面 > 注文完了画面デザイン」押下
- 「バナー・テキストの表示設定」の「表示するメッセージ」入力欄の最後の行に、以下のタグを貼り付け、「保存」ボタン押下
<div id="rcmd_thanks_recommend"></div>
※手順4設定後、このタグを貼り付けた位置にレコメンドを表示します - makeshop管理画面「ショップ構築 > 設定 > SEO・マーケティング > タグの設定 > コンバージョンタグの設定」押下
- コンバージョンタグ設定欄に以下のとおり入力し、「保存」ボタン押下
| 出力設定 | 出力するにチェックを入れる |
| コンバージョンタグ名 | レコメンド表示タグ |
| 出力画面 | 注文完了画面を選択 |
| 出力箇所 | </body>の前を選択 |
| コンバージョンタグ設定 | 開始部 <script type="text/javascript" src="//d.rcmd.jp/●●●/item/ ※「●●●」は、makeshopのショップIDに置き換えてください。 |
繰り返し部 '[ITEM_CD_SYS]' | |
区切り文字 | |
終了部 ] |
■カート内レコメンド
ベーシックモード非対応
■パーソナライズレコメンド
ユーザーの商品詳細ページの閲覧有無により機能の出し分けを行っています。
閲覧履歴がある場合は「パーソナライズレコメンド」を表示し、閲覧履歴がない場合は、PVランキングを表示します。
閲覧履歴がある場合は「パーソナライズレコメンド」を表示し、閲覧履歴がない場合は、PVランキングを表示します。
<script type="text/javascript">
try{
if (_rcmdjp._target._viewed().length) {
_rcmdjp._displayRecommend({
type: 'pv', //CVレコメンドは「cv」
code: _rcmdjp._target._viewed,
template: '※1 本タグを設置するページにより変更 テンプレート名1参照'
});
} else {
_rcmdjp._displayRanking({
type: 'pv',
span: 'month',//集計対象期間「day/week/month」より選択
template: '※1 本タグを設置するページにより変更 テンプレート名2参照'
});
}
} catch(err) {}
</script>
※1
| 設置するページ | テンプレート名1 | テンプレート名2 |
| トップ | top-per-recommend | top-ranking |
| 商品カテゴリ | list-per-recommend | list-ranking |
| 商品検索結果 | search-per-recommend | search-ranking |
| 商品詳細 | detail-per-recommend | detail-ranking |
| 買い物カゴ | cart-per-recommend | cart-ranking |
■CV予測レコメンド
通常のレコメンド
<script type="text/javascript">
try{
_rcmdjp._displayRecommend({
code: '[SYSTEM_CODE]',
type: 'pv_cv',
template: 'detail-ai-recommend'
});
} catch(err) {}
</script>
閲覧中商品の商品カテゴリで絞り込んだレコメンド
ベーシックモード非対応
■テキストレコメンド
通常のレコメンド
<script type="text/javascript">
try{
_rcmdjp._displayRecommend({
code: '[SYSTEM_CODE]',
type: 'text',
template: 'detail-text-recommend'
});
} catch(err) {}
</script>
閲覧中商品の商品カテゴリで絞り込んだレコメンド
ベーシックモード非対応
■画像レコメンド
通常のレコメンド
<script type="text/javascript">
try{
_rcmdjp._displayRecommend({
code: '[SYSTEM_CODE]',
type: 'img',
template: 'detail-img-recommend'
});
} catch(err) {}
</script>
閲覧中商品の商品カテゴリで絞り込んだレコメンド
ベーシックモード非対応
■ランキング
すべてのカテゴリーランキング
<script type="text/javascript">
try{
_rcmdjp._displayRanking({
type: 'pv',//CVランキングは「cv」、レコメンド経由PVランキングは「rpv」
span: 'month',//集計対象期間「day/week/month」より選択
template: '※1 本タグを設置するページにより変更 テンプレート名1参照'
});
} catch(err) {}
</script>
※1
| 設置するページ | テンプレート名1 |
| トップ | top-ranking |
| 商品カテゴリ | list-ranking |
| 商品検索結果 | search-ranking |
| 商品詳細 | detail-ranking |
| 買い物カゴ | cart-ranking |
トップで商品カテゴリ別のランキングを表示する場合
<script type="text/javascript">
try{
_rcmdjp._displayRanking({
type: 'pv',//CVランキングは「cv」、レコメンド経由PVランキングは「rpv」
span: 'month',//集計対象期間「day/week/month」より選択
category: '●●●',
template: 'top-ranking'
});
} catch(err) {}
</script>
※「●●●」は、カテゴリー識別コードに置き換えてください。
カテゴリー識別コードは、makeshop管理画面「商品管理 > カテゴリ設定」から確認できるIDを入力します。
※第1、第2階層のIDのみ指定可能です。第3階層以下のIDは指定できません。
※第2階層以下の商品カテゴリページまた該当する商品カテゴリの商品数が10件以下の場合は、全体ランキングを表示します。
<script type="text/javascript">
try{
'[CATEGORY_CODE]' == 'all_items' ? rcmd_categoryval = '' : rcmd_categoryval = '[CATEGORY_CODE]'
if ([TOTAL] < 10) {
rcmd_categoryval = ''
}
_rcmdjp._displayRanking({
type: 'pv',//CVランキングは「cv」、レコメンド経由PVランキングは「rpv」
span: 'month',//集計対象期間「day/week/month」より選択
category: rcmd_categoryval,
template: 'list-ranking'
});
} catch(err) {}
</script>
ベーシックモード非対応
商品詳細で商品カテゴリ別のランキングを表示する場合
ベーシックモード非対応
■新着商品
すべてのカテゴリーの新着商品
<script type="text/javascript">
try{
_rcmdjp._displayNewItem({
span: '2week',//対象期間「1week/2week/1month」より選択。無期限の場合は行ごと削除
template: '※1 本タグを設置するページにより変更 テンプレート名1参照'
});
} catch(err) {}
</script>
※1
| 設置するページ | テンプレート名1 |
| トップ | top-newitem |
| 商品カテゴリ | list-newitem |
| 商品検索結果 | search-newitem |
| 商品詳細 | detail-newitem |
| 買い物カゴ | cart-newitem |
トップで商品カテゴリ別の新着商品を表示する場合
<script type="text/javascript">
try{
_rcmdjp._displayNewItem({
span: '2week',//対象期間「1week/2week/1month」より選択。無期限の場合は行ごと削除
category: '●●●',
template: 'top-newitem'
});
} catch(err) {}
</script>
※「●●●」は、カテゴリー識別コードに置き換えてください。
カテゴリー識別コードは、makeshop管理画面「商品管理 > カテゴリ設定」から確認できるIDを入力します。
※第1階層のIDのみ指定可能です。第2階層以下のIDは指定できません。
商品カテゴリで商品カテゴリ別の新着商品を表示する場合
<script type="text/javascript">
try{
'[CATEGORY_CODE]' == 'all_items' ? rcmd_categoryval = '' : rcmd_categoryval = '[CATEGORY_CODE]'
if ([TOTAL] < 10) {
rcmd_categoryval = ''
}
_rcmdjp._displayNewItem({
span: '2week',//対象期間「1week/2week/1month」より選択。無期限の場合は行ごと削除
category: rcmd_categoryval,
template: 'list-newitem'
});
} catch(err) {}
</script>
商品検索結果で商品カテゴリ別の新着商品を表示する場合
ベーシックモード非対応
商品詳細で商品カテゴリ別の新着商品を表示する場合
ベーシックモード非対応
■ピックアップ
レコメンド管理画面よりピックアップ設定を行った後、タグ設置を進めてください。
<script type="text/javascript">
try{
_rcmdjp._displayPickup({
label: '●●●',
template: '※1 本タグを設置するページにより変更 テンプレート名1参照'
});
} catch(err) {}
</script>
※「●●●」は、レコメンド管理画面のピックアップ設定で指定した「ピックアップ名」に置き換えてください。
※1
| 設置するページ | テンプレート名1 |
| トップ | top-pickup |
| 商品カテゴリ | list-pickup |
| 商品検索結果 | search-pickup |
| 商品詳細 | detail-pickup |
| 買い物カゴ | cart-pickup |
タグの動作確認
各種JavaScriptタグが正しく動作している場合は、ブラウザの開発コンソールよりタグに応じたJavaScriptファイルやgifファイルの読み込みが確認できます。
タグの動作確認方法よりタグ動作をブラウザで確認後、翌日レコメンド管理画面にて表示回数やクリック数がレポートに反映されているかご確認ください。
高度な表示位置指定
表示位置の指定は、WebサイトHTML内の表示したい位置に表示タグを貼り付けていただく方法の他に「el」「el_append」パラメータによって指定する方法があります。
詳細は、表示位置の指定についてをご覧ください。
詳細は、表示位置の指定についてをご覧ください。